使用又拍云加速WordPress简要配置, 解决后台样式失效, 后台功能点击无反应问题
之前写了一篇又拍云加速静态网站GitHub Pages的文章, 现在这篇文章就来介绍一下又拍云加速动态网站WordPress的配置以及遇到的一些坑. 又拍云为开发者提供每月免费额度, 可以到下面的链接注册申请:
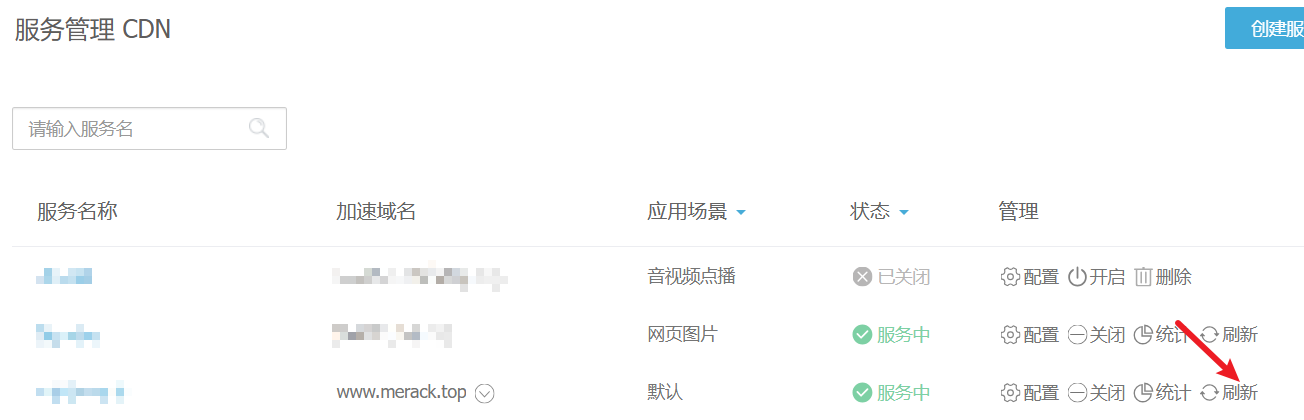
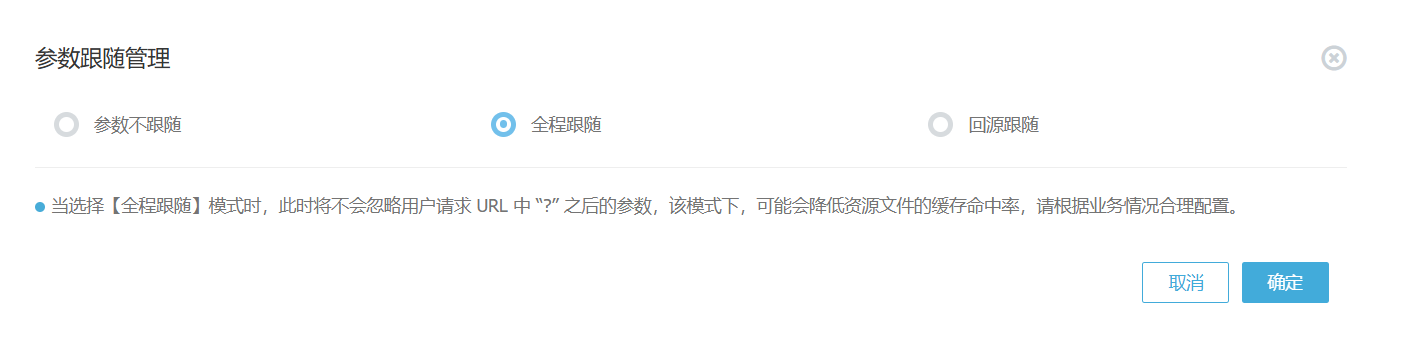
服务的创建, CNAME绑定和一些基本的配置可以参考我的上一篇文章, 但是有一些CDN的配置要做出调整, 否则会造成网站异常, 主要是在后台页面. 下面是我是用过程中遇到的一些坑.
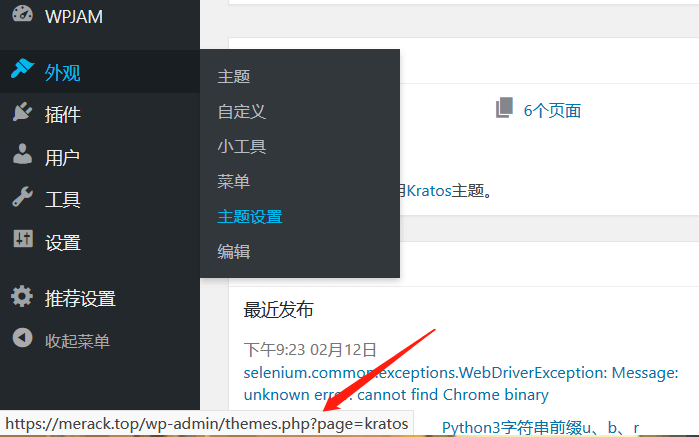
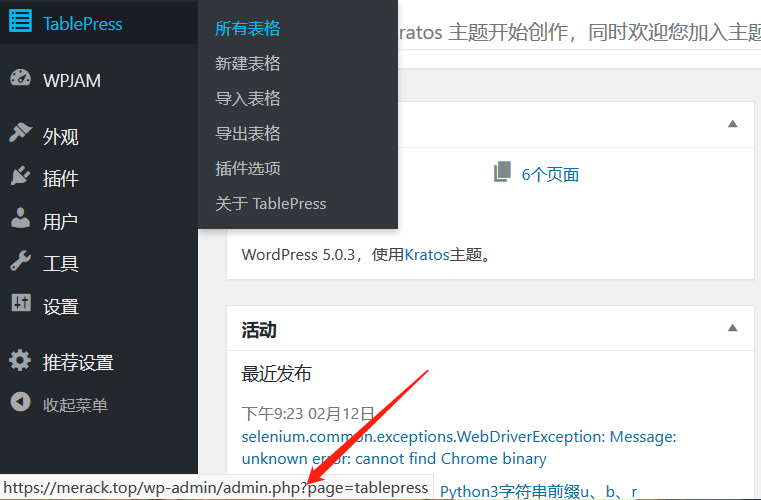
1. 后台菜单功能点击无反应, 功能异常



2. 后台样式失效
如果你的WordPress站主页正常但是后台页面样式丢失, 并且控制台报了很多/wp-admin/load-scripts.php 加载的js的错误, 那么就要去调整又拍云的缓存规则. 虽说又拍云自己声称可以自动分辨处理动静态资源, 同时加速动静态请求, 但目前来看又拍云对于WordPress 的load-scripts.php动态加载的js的处理还存在问题. 为了防止动态请求出现奇奇怪怪的问题, 我们直接将以下两个包含WordPress核心代码文件的目录加入到缓存控制->缓存配置的 不缓存规则 中
/wp-includes/* /wp-admin/*